


Project Overview
My Role: UX Architect and UX/UI Designer
Tools: XD, Sketch, Adobe After Effects, Proto Pie, Usertesting.com
Background:
Embassy Suites brand research has shown that users expect specific information on the brand home page. This information could be about various brand amenities, brand locations, pricing, etc. In this context, new wireframes have been designed for Embassy Suites home page to answer users request for more information about Embassy Suites
Description:
The objective given to me was to enhance the Embassy Suites brand page. Based on the amount of traffic coming to the brand page and the current conversion of the brand page, it was noticeable that users were not finding the layout of the page to be of enough value to convert either into the reservation funnel or Hilton Honors loyalty program.
The Problems:
-
Substantial drop off in click-through to reservation funnel
-
Drop-in new member acquisition. (Hilton Honors Loyalty Program)
-
Scattered content throughout the page
-
A significant drop in engagement of components below the fold
Business Objectives:
Grow revenue by getting more non-Honors users to book directly on the Embassy Suites site while increasing signup for the Hilton Honors Program.
Project Breakdown:
The Research
Brand Pillar Statements
Below is our Brand Pillar Statement test. We received feedback from several different users wanting more supporting details along with visuals to support the Brand Pillar Statement.




Hilton Honors Awareness
The only place to currently see Hilton Honors information is in the top right of the header navigation. "Join".
Number of non Honors Visitors per year: 2.6 million
Join Honors CTA: 0.4%
-
95% of users missed this CTA in testing.
-
80% of users didn't understand what they were joining.
-
Users didn't know what perks were involved with joining.

Brand Site Usage
Current user behavior on the Embassy Home page:
Only 25% of users scroll below the fold.
Roughly 800,000 users leave without engaging with anything on the page.



Brand Page Layout
-
Hero Space
-
Brand Pillars
-
Marketing
-
Amenities
-
Environment Impact
Project Breakdown:
The Ideas
After research, it became clear that I would not only have to design for what users are doing, but I also needed to design for what users wanted to do on the Embassy Brand Page. With those things in mind, I decided to focus my design efforts on the following:
-
Introduce the use of video specific to the Brand Pillar statement. "Show me instead of just telling me" -Usertesting Quote
-
Redesign the brand amenities component to make it easier for users to understand and digest the various amenities available to them.
-
Create a section to Inspire travel while informing potential guests about a small variety of locations available to them.
-
Organize the Hilton Honors Information, while making it standout and memorable.
Project Breakdown:
Iterations
Brand Pillar Video/Statement
The main focus on the Brand Pillar Video/Statement
-
To add a video component
-
Create a video 45 seconds or less that highlighted key points in the Brand Pillar Statement.
-
Keep the video informative, while also being inspiring.





Room Component
The purpose of the room's component:
-
To give a room preview to users of what separates Embassy Suites Rooms from other hotels.
-
Give potential customers a glimpse of what to expect from our rooms.




Amenities Component
The purpose of the amenities component:
-
To quickly display amenities being offered by Embassy Suites.




Inspire Travel and Featured Locations
The purpose of this component:
-
Show a wide variety of locations for those that are unsure of where they would like to travel.
-
Show an average room rate for different locations.


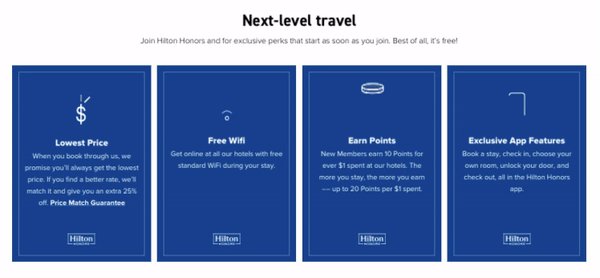
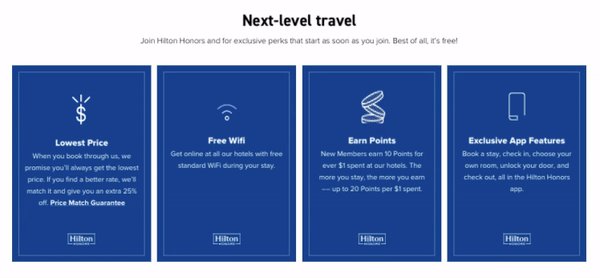
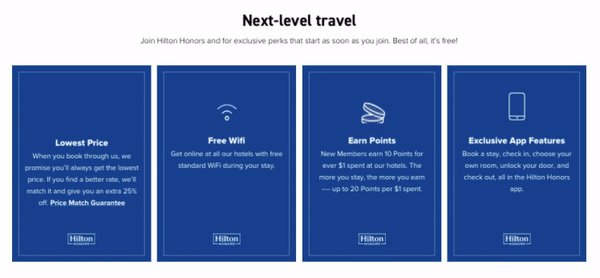
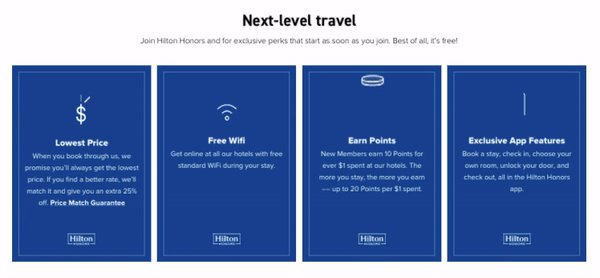
Honors Information
The purpose of this component:
-
To be upfront and transparent about the available perks to Hilton Honors members.
-
To introduce Micro-Animations to make what would normally be static content be catchy enough to entice users to read and join.



Project Breakdown:
The Final Product

This project is expected to go live in Q2 of 2020.
Project Breakdown:
The takeaways
With this design change, we received the following:
-
Click through to the booking funnel was up 20% for non-honors members.
-
Non-Honors member's signup was up 32%.
-
Time on the page went from an average of 120 secs to 240 secs per unique visitor.
Future improvements will include personalized suggested locations based on previous search history or geo-location/seasons.
No new products or services were introduced in the making of this design. Its success is attributable to the new design.

